می خواهید نرخ تبدیل تان را در سایت افزایش دهید؟ همه بازاریابان باهوش به خوبی می دانند که طراحی سایت می تواند تاثیر خیلی زیادی بر روی فاکتورهای مختلف همچون نرخ تبدیل داشته باشد. به همین خاطر تصمیم داریم در این مقاله 11 اصلی را در طراحی سایت با هم مرور کنیم که رعایت کردن آن ها می تواند نرخ تبدیل تان را افزایش دهد.
همه بازاریابان اهمیت سئو، رسانه های اجتماعی، ایجاد مگنت هایی که باعث تبدیل بازدیدکننده به مشتری می شود را خیلی خوب می دانند. با اینحال خیلی وقت ها داشتن سایتی که به خوبی طراحی شده و می تواند صاحب آن را به مقاصد فروشش برساند نادیده گرفته می شود.
اگرچه همه فاکتورهایی که در بالا بدان اشاره کردیم مهم هستند اما طراحی سایت تنها چهره زیبای کسب وکارتان نیست. این گزینه می تواند نرخ تبدیل تان را افزایش دهد و اگر به درستی طراحی نشده باشد نرخ تبدیل را از بین ببرد.
بر اساس تحقیقات انجام شده از طرف دانشگاه استنفورد، 46.1 درصد از افراد بر این باورند که طراحی سایت مهم ترین و اصلی ترین معیار برای اعتماد کردن یا نکردن به شرکت مدنظر است. نکته مهم ماجرا اینجاست که بدانید ظاهر سایت شما چقدر حرفه ای است و چه تاثیری بر روی کاربران تان دارد. اینکه سایت از لحاظ گرفیکی جذاب است یا خیر، می تواند تاثیر بسیار زیادی بر روی نرخ تبدیل تان داشته باشد. اگر به کاربران تان 15 دقیقه وقت بدهید تا محتوای موجود را مورد استفاده قرار دهند، دو سوم از آن ها تنها متنی را مطالعه می کنند که از لحاظ بصری جذابیت کافی دارد.
پس اگر می خواهید کاربران تان پست های وبلاگی که تولید می کنید را مطالعه کنند باید ظاهر جذابی در اختیارشان قرار دهید. اما همه چیز به همین جا ختم نمی شود. اگر سایت شما جذاب نباشد، بازدیدکننده تصمیم می گیرد کلا مرورگرش را ببندد و به سراغ سایت دیگری برود. 38 درصد از افراد دقیقا همین کار را می کنند. اگر خوب فکر کنید متوجه می شوید با یک اشتباه ساده در طراحی سایت چقدر سرنخ با ارزش و با کیفیت را از دست می دهید. پس نمی توانید اهمیت طراحی سایت در افزایش نرخ تبدیل را نادیده بگیرید. در چنین شرایطی می توانید خودتان طراحی سایت را یاد بگیرید، از یک فریلنسر کمک بگیرید، طراح استخدام کنید. برای آغاز کار، سعی می کنیم برخی از اصول و قواعد مهم در طراحی را که می تواند باعث افزایش نرخ تبدیل شود، بیان کنیم. پس در ادامه با ما همراه باشید.
1-از قانون هیک پیروی کنید:
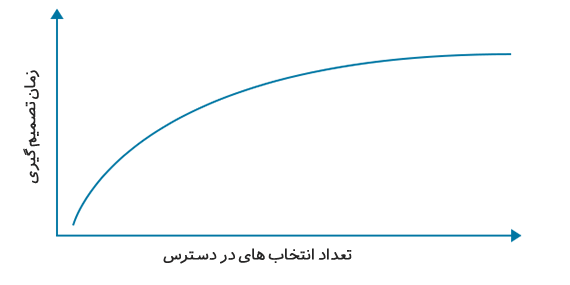
قانون هیک یکی از نظریه های محبوبی است که توسط افراد برای مقاصد مختلفی به کار می رود اما اخیرا در واژگان طراحی سایت هم به عنوان منبع و مرجع مورد استفاده قرار می گیرد. این قانون که به افتخار روانشناس انگلیسی ویلیام ادموند هیک به قانون هیک نام گذاری شده است بیان می کند مدت زمانی که طول می کشد فرد تصمیمی را اتخاذ نماید نسبت مستقیمی با انتخاب های محتملی که در اختیارش قرار گرفته، دارد.
اگر بخواهیم این قانون را به زبان ساده تر توضیح دهیم باید بگوییم که با افزایش تعداد انتخاب ها، زمان تصمیم گیری هم افزایش پیدا می کند.

یکی از مطالعات مشهور نشان می دهد اگر شما یک میز بچینید و در آن بیش از 24 شیشه مربای مختلف قرار دهید، تمایل افراد به انتخاب شیشه ها بسیار کمتر از زمانی خواهد بود که میز را با شش شیشه مربا پر می کنید. واقعیت این است که اگر کاربر شما گزینه های انتخابی زیادی پیش رویش داشته باشد ممکن است آذرده و خسته شود و اصلا تمایلی به خرید نداشته باشد. در این شرایط تنها یک سوم از افراد هستند که به خرید روی می آورند. انتخاب افراد به تعداد گزینه هایی که در اختیارش قرار داده می شود وابسته خواهد بود.
در دنیای طراحی سایت، با محدود کردن تعداد انتخاب هایی که کاربر دارد می توانید نرخ تبدیل را افزایش دهید. وقتی می خواهیم تعداد انتخاب ها را بر روی سایت کاهش دهیم اولین چیزی که به ذهنمان خطور می کند بهبود نوار ناوبری است. واضح است که شما نمی خواهید کاربران لینک های زیادی برای انتخاب کردن داشته باشند. اگر در نوار ناوبری فهرست های زیادی را بگنجانید، کاربر تمایلش را به کلی از دست می دهد. به عبارت دیگر کاری که سایت زیر انجام داده را انجام ندهید:
با اینحال به خاطر داشته باشید که کاربردهای قانون هیک به همین جا ختم نمی شود. به همه انتخاب های مهم و متفاوتی که کاربر می تواند بر روی سایت تان اتخاذ نماید خوب فکر کنید. اجازه دهید برخی از این موارد را با هم مرور کنیم:
- کاربر شما می تواند از نوار ناوبری استفاده کند یا برای دریافت اطلاعات بیشتر به سمت قسمت های پایین اسکرول نماید.
- مرور مختصر سرتیترها برای دیدن محتوای پست وبلاگی هم یکی از این گزینه هاست.
- تصمیم گیری درباره اینکه سرنخ ربا چگونه به کار رود، پست در رسانه های اجتماعی به اشتراک گذاشته شود یا کامنتی ارسال گردد
- انتخاب بین انجام خرید، خواندن نظر مشتریان درباره محصول یا گشت و گذار در میان سایر محصولات
این ها تنها بخشی از تصمیماتی هستند که کاربر قرار است بر روی سایت شما انجام دهد. وقتی می خواهید از تعداد این تصمیمات بکاهید قطعا نا امید، خسته و سردرگم خواهید شد. با اینحال قانون هیک و اجرای آن ساده تر از آن چیزی است که فکرش را می کنید. تنها کاری که شما باید انجام دهید طراحی یک صفحه خوشامدگویی تمام صفحه بر روی صفحه اصلی سایت تان است. دروازه خوشامدگویی کل صفحه را با یک call to action واحد می پوشاند و کاربر تنها یک انتخاب را در نگاه اول می بیند. اگر دوست داشته باشد انتخاب های بیشتری را مشاهده نماید می تواند به سمت پایین صفحه اسکرول کند.
اینکار به شما کمک می کند چیزهایی که باعث حواس پرتی کاربر در صفحه اصلی می شود را کاهش دهید و در عین حال عملکرد صفحه تان را حفظ نمایید. به طور کلی، وقتی می خواهید قانون هیک را بر روی سایت تان اعمال کنید، باید بدانید که کدام یک از این فعالیت ها برای به دست آوردن نتیجه نهایی که مدنظر دارید بهترین کارکرد را دارند. به عنوان مثال، می خواهید کاربران خودشان در فرمی که در اختیارشان قرار داده اید ثبت نام کنند یا اینکه می خواهید آن ها را به سمت پر کردن کارت خرید سوق دهید؟
هر صفحه ای که بر روی سایت تان دارید باید یک هدف اصلی داشته باشد. هرچقدر انتخاب های کاربران را بیشتر محدود سازید، سایت تان کارکرد راحت تر و اسان تری خواهد داشت و نرخ تبدیل تان افزایش خواهد یافت.
2-از قانون یک سوم به نفع خودتان استفاده کنید:
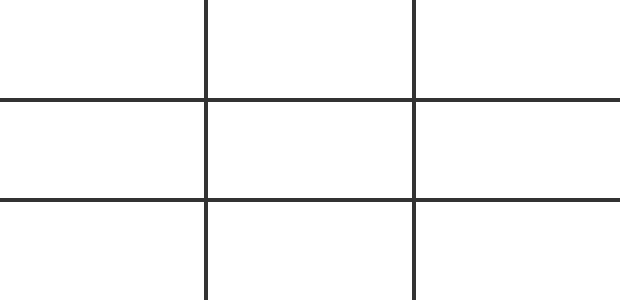
بهتر است بدانید که قانون یک سوم یکی از اصول محبوب در عکاسی است که می توان از آن در دنیای طراحی سایت هم بهره برد. در قانون یک سوم یا قانون نسبت یک سوم، تصویر به صورت فرضی (یا صفحه ای از سایت) به سه بخش تقسیم بندی می شود (هم افقی و هم عمودی). این تقسیم بندی باعث می شود نه مربع مساوی داشته باشید.

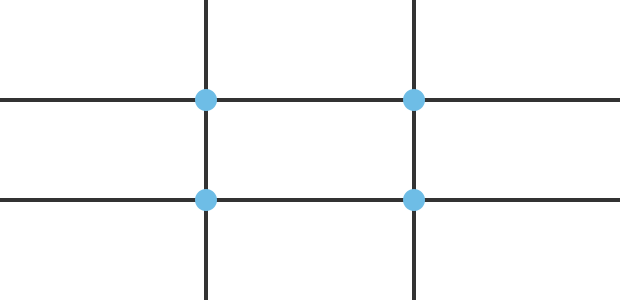
بر اساس این قانون، چهار محل تلاقی که در وسط شکل قرار می گیرد می تواند بیشترین توجه را به خودش جذب نماید. زمانی که اشیای مدنظر در این نقاط قرار داده می شوند بیشترین تاثیر را بر روی بیننده خواهند داشت.

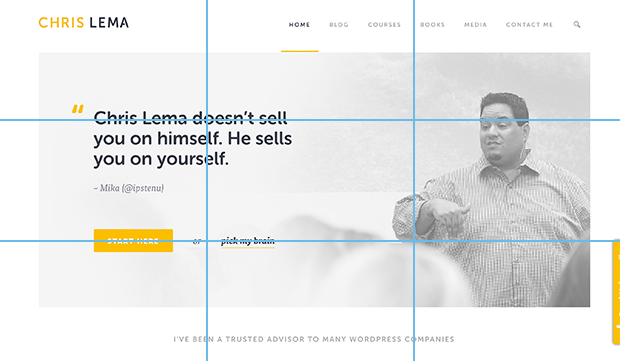
در دنیای طراحی سایت، می توانید مهم ترین عناصر طراحی تان را در این محل تلاقی ها قرار دهید تا افراد را وادار کنید بر روی چیزی که می خواهید تمرکز کنند. این رویکرد به شما کمک می کند نرخ تبدیل سایت تان را افزایش دهید. اجازه دهید این موضوع را با یک مثال بیشتر مورد بررسی قرار دهیم. صفحه اصلی سایت Chris Lema را ببینید. در این سایت عناصر بسیر مهم در دو تلاقی سمت چپ قرار گرفته اند.

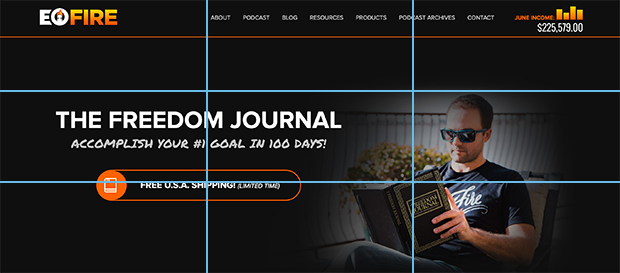
تصویری که در سایت زیر می بینید دارای یک دکمه call to action است که در محل تلاقی پایین و سمت چپ واقع شده است:

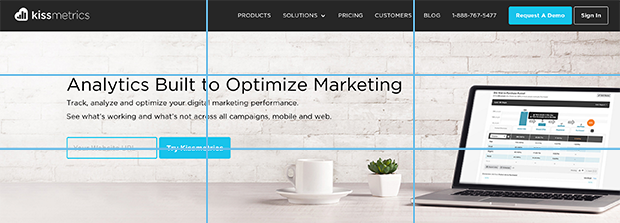
سایت کیس متریک هم از این قافله عقب نمانده و دکمه های call to action اش را در سمت چپ و پایین قرار داده است:

اگر به تصاویر بالا خوب نگاه کنید متوجه می شوید که هیچ کدام از این سایت ها نوار ناوبری شان را نزدیک این محل تلاقی ها قرار نداده اند. این موضوع به کاربران و بازدیدکنندگان کمک می کند بر روی call to action اصلی سایت تمرکز کنند و چشمشان به سمت نوار ناوبری نرود. مجبور نیستید سایت را فقط با قانون یک سوم طراحی کنید. فقط از این گزینه برای قرار دادن عناصر مهم در سایت بهره ببرید. بهترین کار این است که از سایت تان یک اسکرین شات بگیرید (تنها بخش بالای خط تا یا تنها بخش هدر) و آن را به 9 مربع مساوی تقسیم نمایید. سپس تصمیم بگیرید که در این بخش چه عناصری را باید بگنجانید.
3-به صبر و حوصله کاربران احترام بگذارید:
این اصل یکی از گزینه های مهم برای طراحی سایت محسوب می شود. افراد زمانی که می خواهند سایت شما را مورد بررسی قرار دهند زیاد حوصله ندارند و صبور نیستند. بر اساس مطالعات انجام شده، یک ثانیه تاخیر در بارگذاری سایت می تواند 7 درصد از نرخ تبدیل سایت تان را کاهش دهد. پس وقتی صحبت از سرعت بارگذاری سایت به میان می آید هر یک ثانیه بسیار ارزشمند خواهد بود. برای بررسی سرعت سایت و برطرف کردن مشکلات موجود، سایت را در یکی از ابزارهای رایگان زیر مورد بررسی قرار دهید:
- Google PageSpeed Insights
- Pingdom
- GTmetrix
- KeyCDN
- Sucuri
4-از فضاهای منفی به درستی استفاده کنید:
در دنیای طراحی سایت، فضاهای سفید اغلب با عنوان فضاهای منفی هم در نظر گرفته می شوند. فضای مثبت فضایی است که در برگیرنده عناصر سایت است اما فضاهای منفی به فضاهایی گفته می شود که خالی می ماند و چیزی در آن قرار نمی گیرد. علی رغم نامی که فضای منفی دارد، این گزینه می تواند تاثیرات مثبت زیادی بر روی طراحی سایت داشته باشد.
بدون استفاده کردن از این فضاها، سایت قابل خواندن و قابل استفاده نخواهد بود. فضاهای منفی تنها به فضاهایی که بین عناصر بزرگ موجود در صفحه قرار داده می شود یا فضاهایی که بین سایدبار و محتوا قرار دارد اطلاق نمی گردد. این فضا به فضاهایی که بین عناصر کوچکتر موجود در سایت همچون فضای بین پاراگراف ها، فضای بین خطوط یک متن یا خطوط بین حروف هم گفته می شود.
توجه کردن به همه اشکالی که فضای منفی دارد می تواند سایت را قابل خواندن ، قابل اسکن و جذاب سازد و خواندن محتوای موجود در آن را برای چشم ساده تر کند. این موضوع از اهمیت بسیار زیادی برخوردار است زیرا بر روی خوانایی سایت اثر می گذارد. با رعایت کردن همین اصل ساده می توان نرخ تبدیل و به تبع آن فروش را افزایش داد.
سایت Flat.io از ده ها فضای منفی در صفحه اصلی سایتش استفاده کرده تا بتواند توجه و تمرکز اصلی افراد را به call to action جلب نماید.

برای اینکه مطمئن شوید فضای منفی کافی در سایت تان دارید نکات زیر را به دقت بررسی کنید:
- هرچقدر فونت شما کوچک تر باشد ، به فضای بین حروف بیشتری نیاز خواهید داشت.
- ارتفاع خطوط باید 150 درصد اندازه فونت برای متن بدنه باشد (در زبان برنامه نویسی CSS، این موضوع به صورت line-height: 1.5; در نظر گرفته می شود)
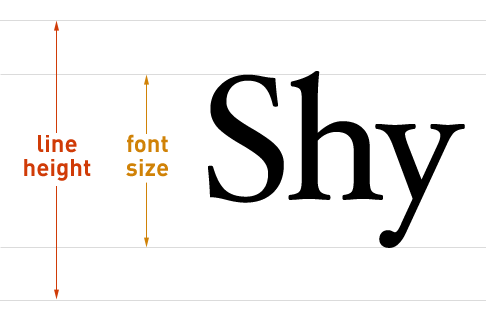
- فونت های کوچک تر به ارتفاع خطوط بیشتر و بخشنده تری نیاز دارند.به تفاوتی که در تصویر زیر می بینید خوب دقت کنید:
- شما باید بلوک های بزرگ متنی را به پاراگراف های کوچک تر تقسیم کنید تا فضای منفی را بین آن ها افزایش دهید. اینکار باعث می شود خوانایی پست های وبلاگی تان بیشتر شود و چشم کاربر هم خسته نگردد
- بین عناصر بزرگ سایت به کمک حاشیه ها و padding ها، فضای سفید بیشتری اضافه کنید. این عناصر بزرگ شامل سایدبار، هدر، بدنه و فوتر است.
هیچ نظری موجود نیست:
ارسال یک نظر